I have started my blog on the 6th of September 2009 with this simple post as a place to express my thoughts and share knowledge with the community. To realize how long ago it was, imagine a world without Angular, React or Vue.js, that's how long ago it was. During the past ten years, this blog had its ups and downs, changed a few domain names, hostings, and underlying technologies.
This is an overview of the past ten years and a "milestone" article to mark the new era of this blog.
History and Stats
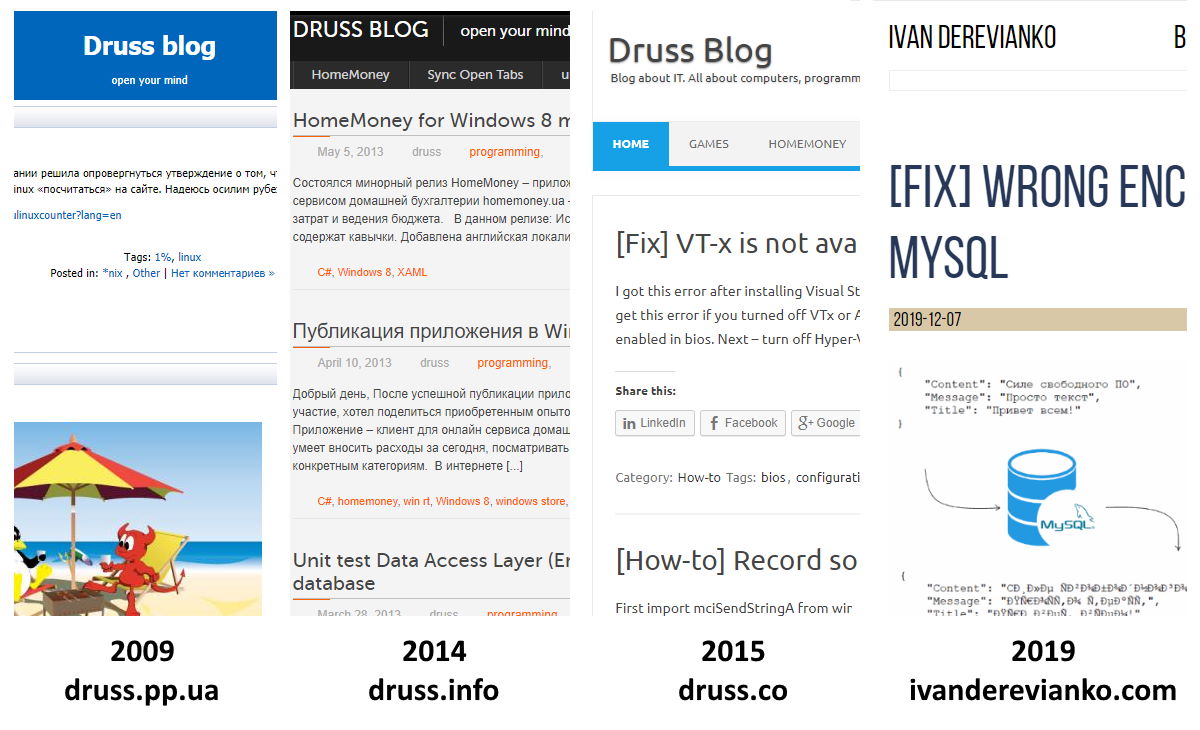
I created the first version of my blog by configuring the LAMP stack on my home server, installing Wordpress CMS, and registering a free domain name, druss.pp.
After two years of blogging, I didn't see much result and decided to stop blogging. I have archived the site and shut down the server. Quite soon I got bored and decided to continue what I started. I bought the cheapest VPS from DigitalOcean (I still use the same VPS), configured Apache and continued blogging.
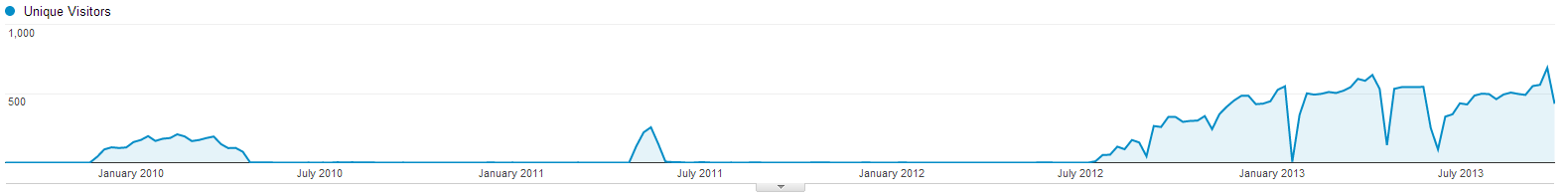
After the second "push" I published a few technical articles and got a bit more visitors:
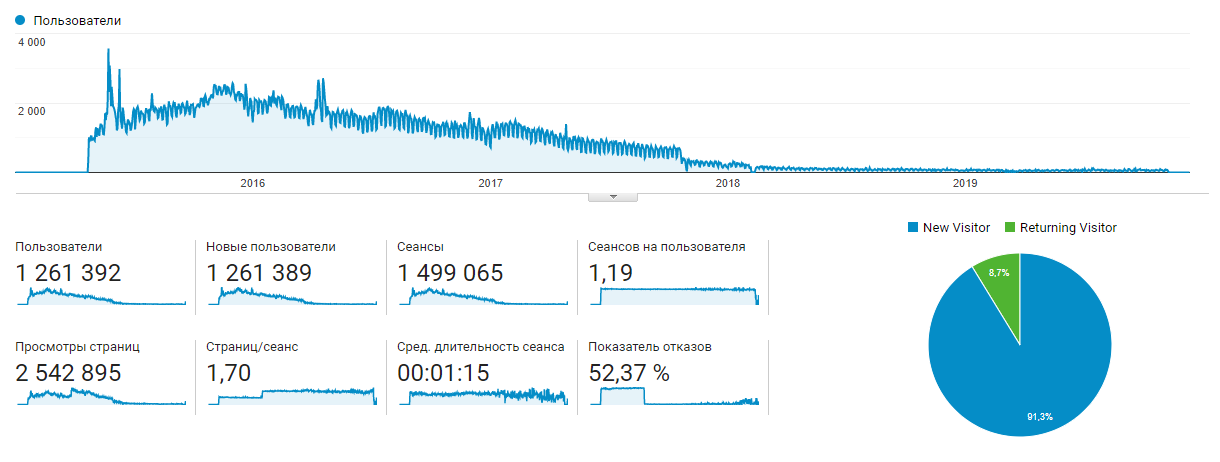
But the most productive years were 2014 and 2015, I had around 3000 daily views at some point in 2015:
As you can see from the chart, after 2015 the number of visitors went down, and at the beginning of 2018, I had only 70 visitors per day.
There are a few reasons for such a significant decrease, I lost my original domain name and stopped blogging for a while. I will get back to them in the "Lessons Learned" section.
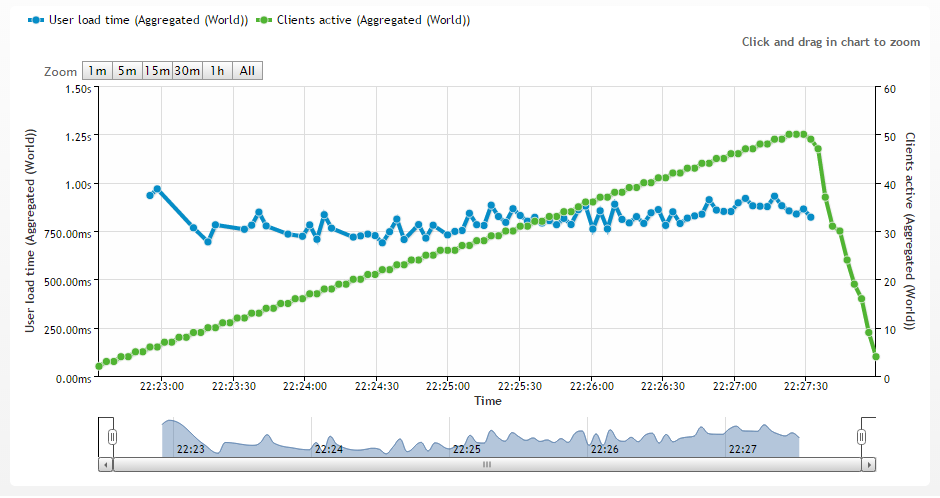
At the end of 2014, I have migrated the blog from Apache to nginx, which reduced the average page load time from 2 seconds to 700 milliseconds:
 After 5 years, in 2019, I have created and implemented a new architecture for the website. The content of the article is still stored in the MySQL database and managed by the Wordpress Admin Dashboard, but the rendering logic is moved to a separate C# program that is generating static HTML pages (based on a template) with embedded CSS and no JS (article with the description of the new architecture is coming soon).
After 5 years, in 2019, I have created and implemented a new architecture for the website. The content of the article is still stored in the MySQL database and managed by the Wordpress Admin Dashboard, but the rendering logic is moved to a separate C# program that is generating static HTML pages (based on a template) with embedded CSS and no JS (article with the description of the new architecture is coming soon).
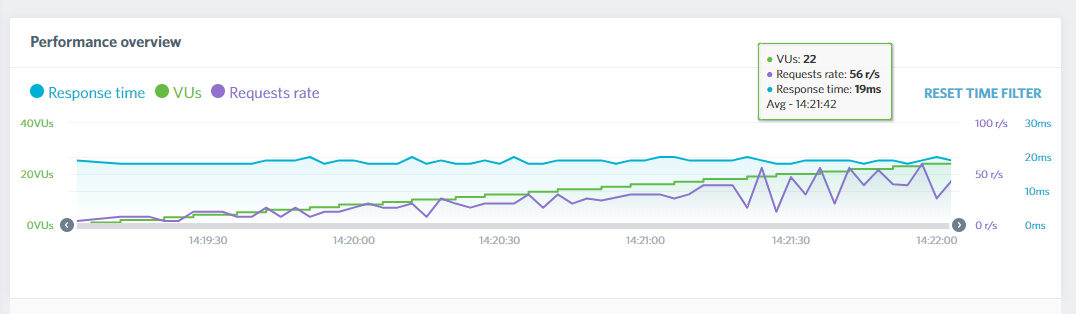
This has reduced the average load time to less than 20 milliseconds!
 At the moment, this website does all the rendering on the server-side and store static HTML files that are served by nginx. There are no JS and Cookies on this site, the design is responsive and mobile optimized.
At the moment, this website does all the rendering on the server-side and store static HTML files that are served by nginx. There are no JS and Cookies on this site, the design is responsive and mobile optimized.
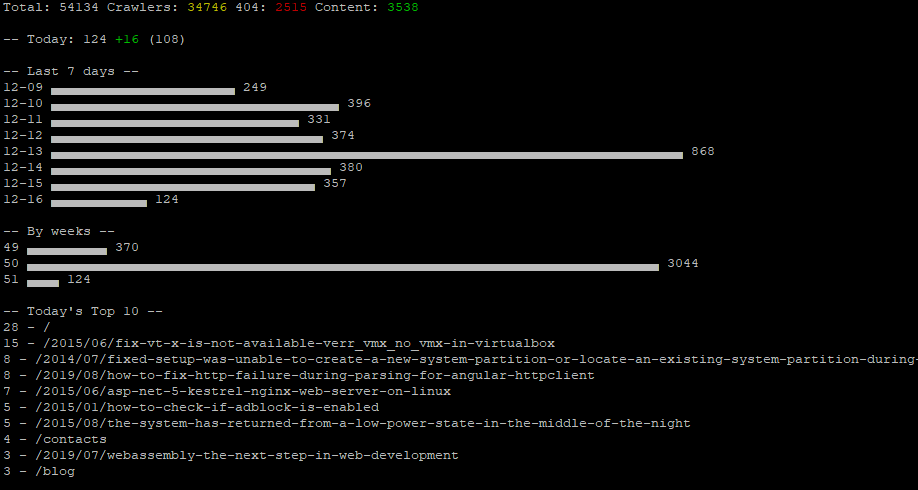
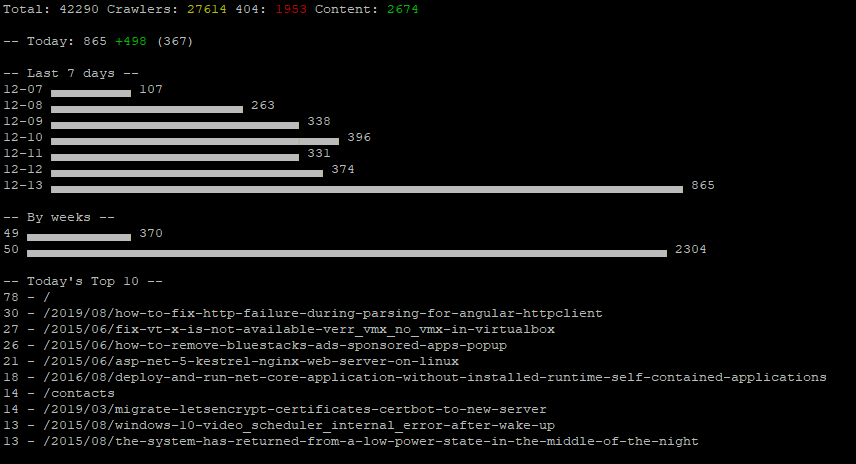
Also, instead of Google Analytics, I am using nginx log files to keep track of the visitors and views:
 Money, money, money must be funny
Money, money, money must be funny
Over the past ten years, I have earned around $1500 on ads, got a free Intel Galileo board and a license for NDepend (review is coming soon). Not much, but more than enough to cover the cost of hosting and domain name.
Lessons Learned
When I look back at the begging of my blogging "career", I see a young and enthusiastic guy who wanted to give back something to the community. Based on user comments, views/visitors statistics, and feedback in social media, at least someone finds my content useful. Here are a few things I learned:
Sharing is caring
The most valuable lesson I have learned over the past ten years - sharing with the community is one of the best ways to give back to the world. Do not be afraid to share what you think or what you know. Everyone's experience is unique and someone will find it useful.
Write about what you like
Do not try to follow "the trend", just be yourself and tell people about what you like and no what they want to hear. You should enjoy creating content (articles, videos, podcasts, etc.), only then you can create something valuable and have fun doing it.
Keep your domains
If you bought a domain, keep it forever! You can change a domain, but your old domain should always redirect to the new one. I made a huge mistake and, after changing the domain, didn't renew my old domain (druss.pp.ua). There were already a lot of incoming links using the old domain, so when I lost it, the number of visitors went down extremely fast.
Optimize for mobile
More and more people use mobile devices to consume content, as well, Google recommends to use a "mobile-first" approach when you design your website. To check how your site looks and works on mobile devices you can use Chrome DevTools, Lighthouse, and PageSpeed Insights.
Make it fast
Another important thing is speed. Your site should load fast, especially on mobile devices. Google has recommendations that you can follow to optimize your website. I went extreme and decided to create a fully static website with not JS and a small amount of CSS. The current load time is around 20ms and the page renders in the browser in less than a second.
Let people know about you
Do you have something to tell? Write an article! Did you find a solution to a problem and it took you more than 10 minutes? Write about it!
And after you have an article, share the link to it on other websites, let people know about what you wrote.
If I find a solution to a problem and there is a question on StackOverflow without a decent answer, I post my answer there and add a link to the article.
Keep an eye on stats
It's really important to keep your finger on the pulse of the website. In this way, you will be able to react as soon as possible and mitigate the problem fast. I recommend using Google Search Console to track your performance in Google search, and any decent web analytics tool to track visitors and views.
I was using Google Analytics before and was happy with it. When I was designing a new architecture of the website, I decided to not have any external dependencies nor JavaScript code on the page. That is why I have created a simple console tool that uses NGINX log files to build a simple visitor statistic:
This is more than enough for a simple blog. In this way, I can track the popularity of my site and have some insights into separate articles.
Another ten years...
I hope this is not the last anniversary of my blog and I can write another article in ten years. In any case, see you soon.